Implementation
To implement the Skip Pay widget on your website, you need to include the following script tag in the <head> section of your website:
<script src="https://skippay.cz/widget/skip-pay-placement.js">
This script tag will load the Skip Pay widget on your website. Then you can use the following code to display the widget on your website:
<skip-pay-placement
product="PAY_IN_THREE"
amount="1000"
currency="CZK"
language="cs"
with-landing-link
text-variant="1"
></skip-pay-placement>
You can find the full list of available attributes in the Widget overview.
Example of the Skip Pay widget platform implementation:
Custom website
<!DOCTYPE html>
<html lang="cs">
<head>
...
<script src="https://skippay.cz/widget/skip-pay-placement.js"></script>
...
</head>
<body>
...
<div>Price: {price}</div>
<div class="product-detail">
<skip-pay-placement
product="PAY_IN_THREE"
amount="{price}"
currency="CZK"
language="cs"
with-landing-link
text-variant="1"
></skip-pay-placement>
</div>
...
</body>
</html>
Shoptet
If you are using Shoptet, you can add the Skip Pay widget to your website by following these steps:
Edit your Shoptet template
- Go to the Shoptet administration.
- Navigate to the
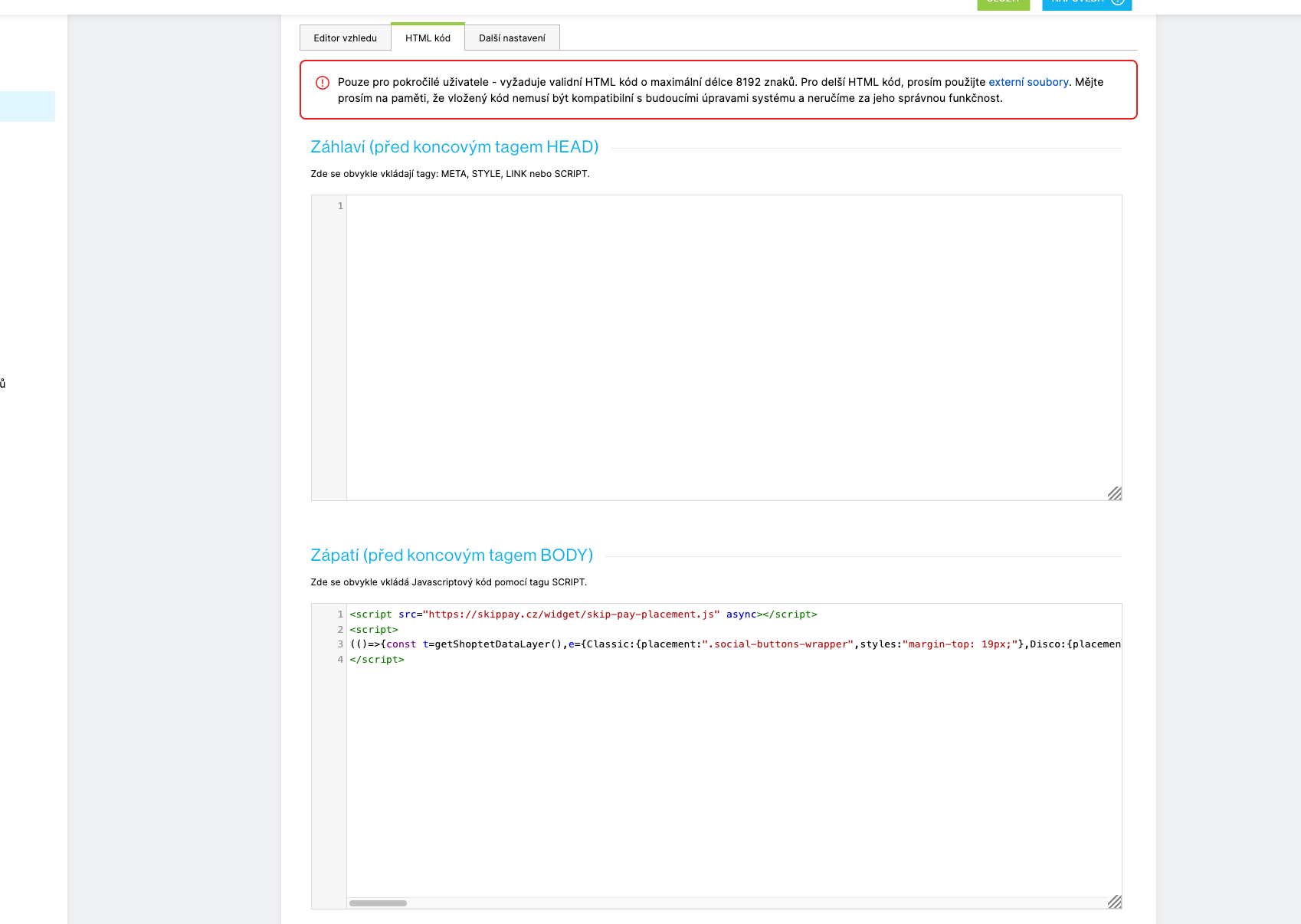
Templates(Vzhled a šablony) ->Editor(Editor) ->HTML code(HTML kód). - Find the
Footer(Zápatí) section of your website.

- Add the following code:
PAY IN THREE
For the PAY IN THREE product, you can use the following code:
If you specify both the amount and currency attributes (both are required for this functionality), the widget will automatically calculate and display the three future payments: the first payment is due today, the second payment will be due in one month, and the third payment will be due in two months.
If either the amount or currency attribute is missing, the widget will display a version without the payment calculation.
- Insertable code
- Source Code
<script src="https://skippay.cz/widget/skip-pay-placement.js" async></script>
<script>
(()=>{const t=getShoptetDataLayer(),e={Classic:{placement:".social-buttons-wrapper",styles:"margin-top: 19px;"},Disco:{placement:".p-to-cart-block",styles:"margin-top: 22px;"},Samba:{placement:".p-to-cart-block",styles:"margin-bottom: 16px;"},Waltz:{placement:".add-to-cart",styles:"margin-bottom: 16px;"},Echo:{placement:"form.p-action",styles:"margin-top: 17px;"},Tango:{placement:".price.row"},Step:{placement:".p-to-cart-block",styles:"margin-top: 10px; margin-bottom: 10px;"},Techno:{placement:".p-details-bottom .p-details",styles:"margin-top: 17px;"},Rock:{placement:"#product-detail",styles:"margin-top: 16px;"},Pop:{placement:"#product-detail",styles:"margin-top: 20px; margin-bottom: 20px;"},Soul:{placement:".product-detail-cart",styles:"margin-top: 24px;"}};if("productDetail"===t.pageType){var a,o,n,p,l;const c=t.language,r=shoptet.design.template.name,i=document.querySelector(e[r].placement),m=Number(t.product.priceWithVat),s=t.product.currency,d=null!==(a=null!==(o=null!==(n=null===(p=document.querySelector("meta[name='author']"))||void 0===p?void 0:p.getAttribute("content"))&&void 0!==n?n:null===(l=document.querySelector("#logo"))||void 0===l?void 0:l.title)&&void 0!==o?o:window.location.hostname)&&void 0!==a?a:"Unknown",u=`<style>skip-pay-placement {${e[r].styles}order:400;display:block}</style>`;i.insertAdjacentHTML("afterend",`${u} <skip-pay-placement product="PAY_IN_THREE" amount="${m}" currency="${s}" language="${c}" with-landing-link text-variant="1"></skip-pay-placement>`)}})();
</script>
Do not insert this code directly into your website. This is a source code for the implementation of the Skip Pay widget for Shoptet.
<script src="https://skippay.cz/widget/skip-pay-placement.js" async></script>
<script>
(() => {
const shoptetData = getShoptetDataLayer();
const designAttributes = {
Classic: {
placement: '.social-buttons-wrapper',
styles: 'margin-top: 19px;',
},
Disco: {
placement: '.p-to-cart-block',
styles: 'margin-top: 22px;',
},
Samba: {
placement: '.p-to-cart-block',
styles: 'margin-bottom: 16px;',
},
Waltz: {
placement: '.add-to-cart',
styles: 'margin-bottom: 16px;',
},
Echo: {
placement: 'form.p-action',
styles: 'margin-top: 17px;',
},
Tango: {
placement: '.price.row',
},
Step: {
placement: '.p-to-cart-block',
styles: 'margin-top: 10px; margin-bottom: 10px;',
},
Techno: {
placement: '.p-details-bottom .p-details',
styles: 'margin-top: 17px;',
},
Rock: {
placement: '#product-detail',
styles: 'margin-top: 16px;',
},
Pop: {
placement: '#product-detail',
styles: 'margin-top: 20px; margin-bottom: 20px;',
},
Soul: {
placement: '.product-detail-cart',
styles: 'margin-top: 24px;',
},
};
if (shoptetData.pageType === 'productDetail') {
const language = shoptetData.language;
const currentDesign = shoptet.design.template.name;
const sibblingElement = document.querySelector(
designAttributes[currentDesign].placement
);
const price = Number(shoptetData.product.priceWithVatMin ?? shoptetData.product.priceWithVat);
const currency = shoptetData.product.currency;
const merchant =
document.querySelector("meta[name='author']")?.getAttribute('content') ??
document.querySelector('#logo')?.title ??
window.location.hostname ??
'Unknown';
const styles = `
<style>
skip-pay-placement {
${designAttributes[currentDesign].styles}
order: 400;
display: block;
}
</style>
`;
sibblingElement.insertAdjacentHTML(
'afterend',
`${styles}
<skip-pay-placement
product="PAY_IN_THREE"
amount="${price}"
currency="${currency}"
language="${language}"
with-landing-link
text-variant="1"
></skip-pay-placement>
`
);
}
})();
</script>
DEFERRED PAYMENT
For the DEFERRED PAYMENT product, you can use the following code:
- Insertable code
- Source Code
<script src="https://skippay.cz/widget/skip-pay-placement.js" async></script>
<script>
(()=>{const t=getShoptetDataLayer(),e={Classic:{placement:".social-buttons-wrapper",styles:"margin-top: 19px;"},Disco:{placement:".p-to-cart-block",styles:"margin-top: 22px;"},Samba:{placement:".p-to-cart-block",styles:"margin-bottom: 16px;"},Waltz:{placement:".add-to-cart",styles:"margin-bottom: 16px;"},Echo:{placement:"form.p-action",styles:"margin-top: 17px;"},Tango:{placement:".price.row"},Step:{placement:".p-to-cart-block",styles:"margin-top: 10px; margin-bottom: 10px;"},Techno:{placement:".p-details-bottom .p-details",styles:"margin-top: 17px;"},Rock:{placement:"#product-detail",styles:"margin-top: 16px;"},Pop:{placement:"#product-detail",styles:"margin-top: 20px; margin-bottom: 20px;"},Soul:{placement:".product-detail-cart",styles:"margin-top: 24px;"}};if("productDetail"===t.pageType){var a,o,n,p,l;const c=t.language,r=shoptet.design.template.name,i=document.querySelector(e[r].placement),m=Number(t.product.priceWithVat),s=t.product.currency,d=null!==(a=null!==(o=null!==(n=null===(p=document.querySelector("meta[name='author']"))||void 0===p?void 0:p.getAttribute("content"))&&void 0!==n?n:null===(l=document.querySelector("#logo"))||void 0===l?void 0:l.title)&&void 0!==o?o:window.location.hostname)&&void 0!==a?a:"Unknown",u=`<style>skip-pay-placement {${e[r].styles}order: 400;display:block}</style>`;i.insertAdjacentHTML("afterend",`${u} <skip-pay-placement product="DEFFERED_PAYMENT" amount="${m}" currency="${s}" language="${c}" with-landing-link text-variant="1"></skip-pay-placement>`)}})();
</script>
Do not insert this code directly into your website. This is a source code for the implementation of the Skip Pay widget for Shoptet.
<script src="https://skippay.cz/widget/skip-pay-placement.js" async></script>
<script>
(() => {
const shoptetData = getShoptetDataLayer();
const designAttributes = {
Classic: {
placement: '.social-buttons-wrapper',
styles: 'margin-top: 19px;',
},
Disco: {
placement: '.p-to-cart-block',
styles: 'margin-top: 22px;',
},
Samba: {
placement: '.p-to-cart-block',
styles: 'margin-bottom: 16px;',
},
Waltz: {
placement: '.add-to-cart',
styles: 'margin-bottom: 16px;',
},
Echo: {
placement: 'form.p-action',
styles: 'margin-top: 17px;',
},
Tango: {
placement: '.price.row',
},
Step: {
placement: '.p-to-cart-block',
styles: 'margin-top: 10px; margin-bottom: 10px;',
},
Techno: {
placement: '.p-details-bottom .p-details',
styles: 'margin-top: 17px;',
},
Rock: {
placement: '#product-detail',
styles: 'margin-top: 16px;',
},
Pop: {
placement: '#product-detail',
styles: 'margin-top: 20px; margin-bottom: 20px;',
},
Soul: {
placement: '.product-detail-cart',
styles: 'margin-top: 24px;',
},
};
if (shoptetData.pageType === 'productDetail') {
const language = shoptetData.language;
const currentDesign = shoptet.design.template.name;
const sibblingElement = document.querySelector(
designAttributes[currentDesign].placement
);
const price = Number(shoptetData.product.priceWithVatMin ?? shoptetData.product.priceWithVat);
const currency = shoptetData.product.currency;
const merchant =
document.querySelector("meta[name='author']")?.getAttribute('content') ??
document.querySelector('#logo')?.title ??
window.location.hostname ??
'Unknown';
const styles = `
<style>
skip-pay-placement {
${designAttributes[currentDesign].styles}
order: 400;
display: block;
}
</style>
`;
sibblingElement.insertAdjacentHTML(
'afterend',
`${styles}
<skip-pay-placement
product="DEFFERED_PAYMENT"
amount="${price}"
currency="${currency}"
language="${language}"
with-landing-link
text-variant="1"
></skip-pay-placement>
`
);
}
})();
</script>
Troubleshooting
Most common issues that you may encounter while implementing the Skip Pay widget on your website:
- Widget not displaying: If the widget is not displaying on your website, make sure that you have included the Skip Pay script tag in the
<head>section of your website. Also try open website in new incognito mode. - Widget overlapping with other elements: If the widget is overlapping with other elements on your website or is too wide, you can adjust container styles to make sure that the widget is displayed correctly. Widget is fully responsive and should work on all devices.
If you encounter any issues while implementing the Skip Pay widget on your website, you can contact our support team for assistance.