Widgets
Create your customised product detail page with Skip Pay widgets
A widget is an intelligent pre-made element for your e-shop that displays specific information using a simple code or script. Placements act as containers for different messaging assets, with recommendations based on type. To integrate a placement, add a small HTML snippet with the necessary attributes in your store’s source code.
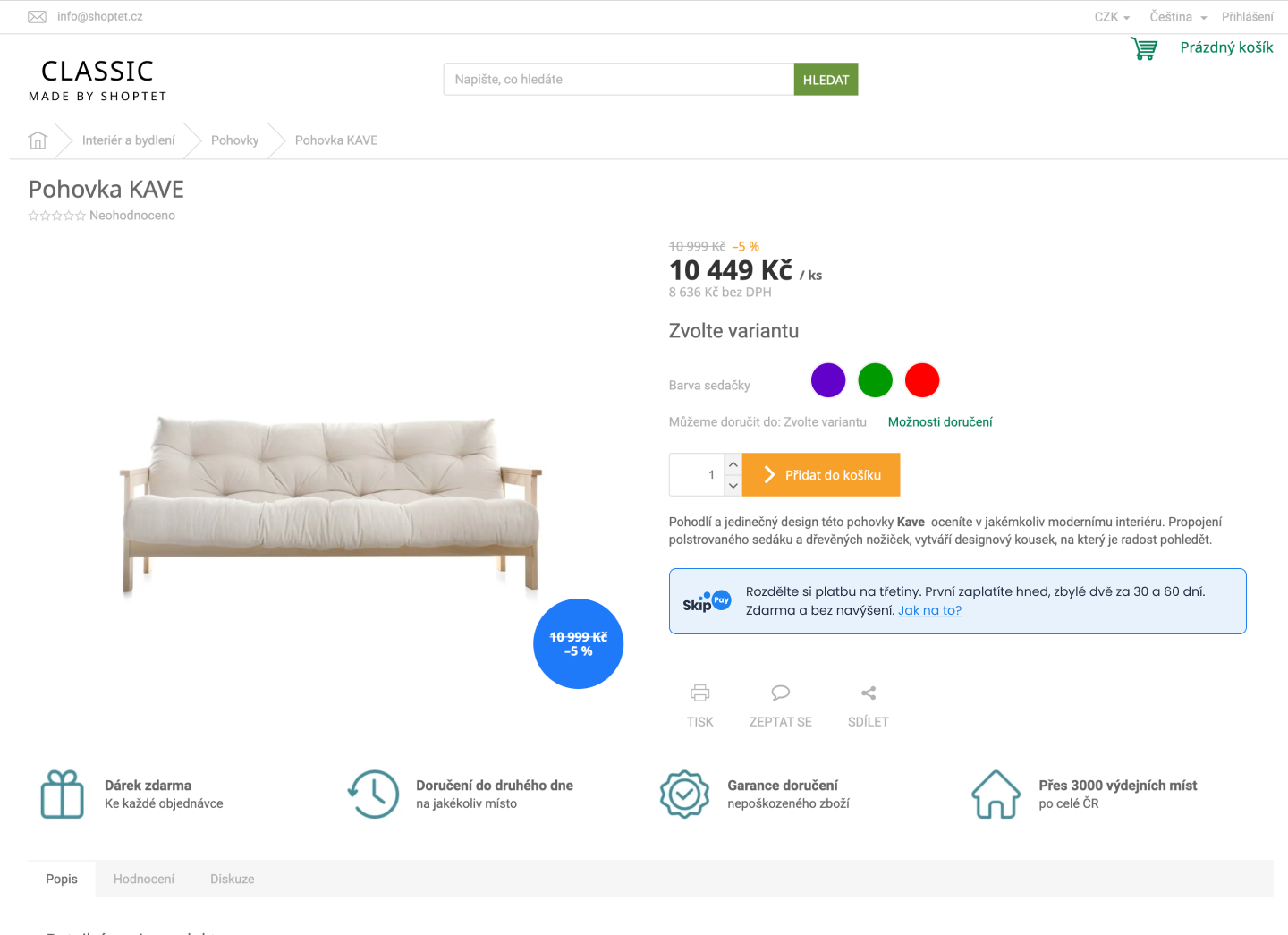
For optimal visibility, place the widget on your product detail page to highlight key information directly where customers view product details.
Widget is available in two languages: Czech and Slovak.

Why to use Widgets?
Implementing widgets like this on your e-shop is highly beneficial. Widgets enhance user experience by presenting relevant information directly where it’s needed, increasing customer engagement and boosting conversions. By integrating them thoughtfully, you can streamline communication, showcase promotions, or provide additional product insights, making the shopping experience smoother and more engaging.
Demo
- Pay in Three
- Deferred payment
Want to see more examples? Check out our Demo page.
Properties Overview
1. product (required)
- Description: Selects the type of payment product to show (Pay in Three or Deferred Payment).
- Options: "PAY_IN_THREE" or "DEFFERED_PAYMENT".
2. currency
- Description: Sets the currency for the amount (e.g., EUR, CZK).
- Default: CZK (Czech Koruna).
- Example:
currency="CZK"
3. language
- Description: Sets the display language for the component (currently supports Czech (
cs) and Slovak (sk)). - Default:
cs(Czech). - Example:
language="cs"
4. with-landing-link
- Description: Adds a link to a landing page with more information about the payment option.
- Usage: Include this attribute to show the link (no value needed).
- Example:
<skip-pay-placement with-landing-link>
5. text-variant
- Description: Controls which style variant to use for the banner text.
- Options: Accepts numbers, like
1or2, where each corresponds to a different text style. (for merchants with fashion or other specialized stores we recommend usingtext-variant="2") - Example:
text-variant="2"